LSP-specific Customizations
Table of contents
Hero Banner
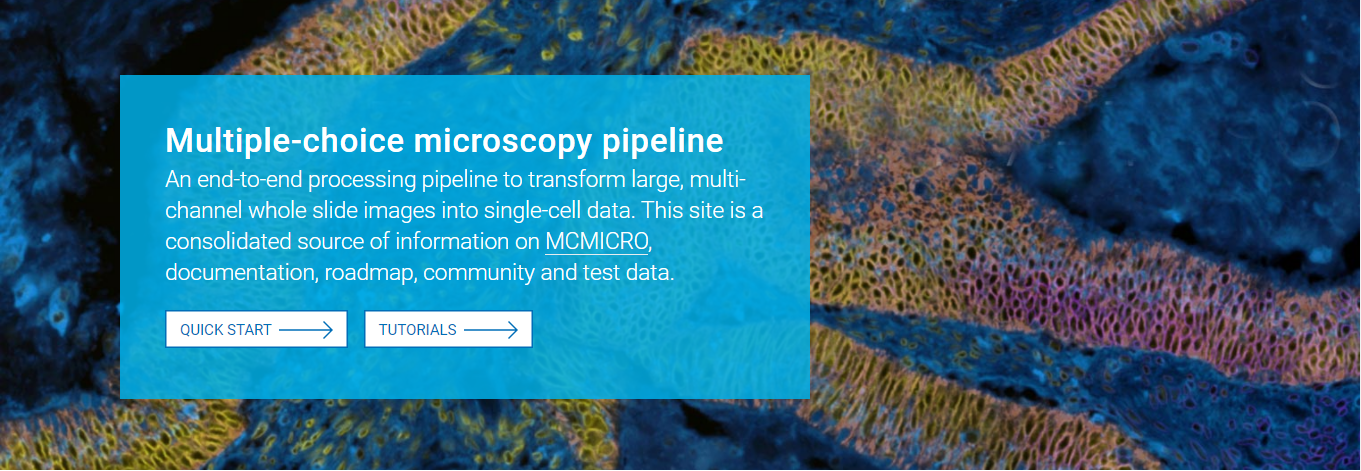
Hero banner and text shows off your content immediately on the home page. It looks something like this:
To make a hero graphic banner:
- Add your image of choice to the repo. We suggest adding it to a central folder where you keep all images for the site (e.g.
assets/images/). - In
_config/ymlfile, use the following line to embed hero image. ReplaceDIRECTORYto the path to your chosen imagehero_background: "DIRECTORY"e.g.
hero_background: "/assets/images/hero_background.jpg" - In the front matter of your home page, define the following values
# Hero heading and body text hero_heading: "THIS IS THE HEADING" hero_body: "This is the body text." # Call to action(CTA) buttons to be displayed within the hero area # 'label', 'link', and 'target' values can be specified for each hero_ctas: - label: "button 1" link: "#getting-started" - label: "button 2" link: "http://github.com/" target: "_blank" # 'target' attribute specifies where to open the link. '_blank' opens a new tab, '_self' opens the link in the same tab etc. Default is opening in the same tab.
Site Logo
Sit logo is set in _config.yml file by setting the path to the logo file. As an example:
logo: "/assets/images/just-the-docs.png"
Top Banner Logos
Top banner logos of LSP and/or HiTS can be enabled in _config.yml file
banner_links:
lsp: true
hits: true
The results looks like this
Footer
All content in the Footer can be customized in the _config.yml file as well.
Footer logos
Footer logos are set by a list of YAML values. Logo images are built into the theme and exist in the theme repository, so you do not need to have these files in your website’s repository!
Current options of logos are HMS, LSP (two color options) and HiTS.
footer_logos:
- name: "Laboratory of Systems Pharmacology"
image: "/assets/images/logo_lsp_white.svg"
url: "https://hits.harvard.edu/the-program/laboratory-of-systems-pharmacology/about/"
Licenses
You can provide license information on your publication/software project in the footer. Licenses are set by a list of YAML value as well. This will allow you to put more than one licenses and specify which parts of the content they apply to.
# NOTE: By default, description text will be "[site title] is licensed under the"
license:
- description:
name: "MIT License"
url: "https://github.com/labsyspharm/just-the-docs-lsp/blob/main/LICENSE.txt"
- description: "The code for [software name] is licensed under"
name: "License ex2"
url: "url-to-the-license-file"
Other Footer Content
Other optional footer content includes a “Edit this page on GitHub”link and “Page Last Modified: DATE”. Instructions on their customizations can be found on the footer content documentation as well.