Example Data Set
Four examples of different methods for embedding images:
1. Image with a static width (defined by the page width)


2. Image with dynamic scaling (user defines image proportions with basic grid

<div class="row">
<div class="col-xs-4 col-sm-6">
<div markdown="1">

</div>
</div>
</div><!-- end grid -->
3. Image with a static width (defined by the user)

{: .text-center }
{: .fs-3 }
{: .fw-300 }
<figure>
<a>
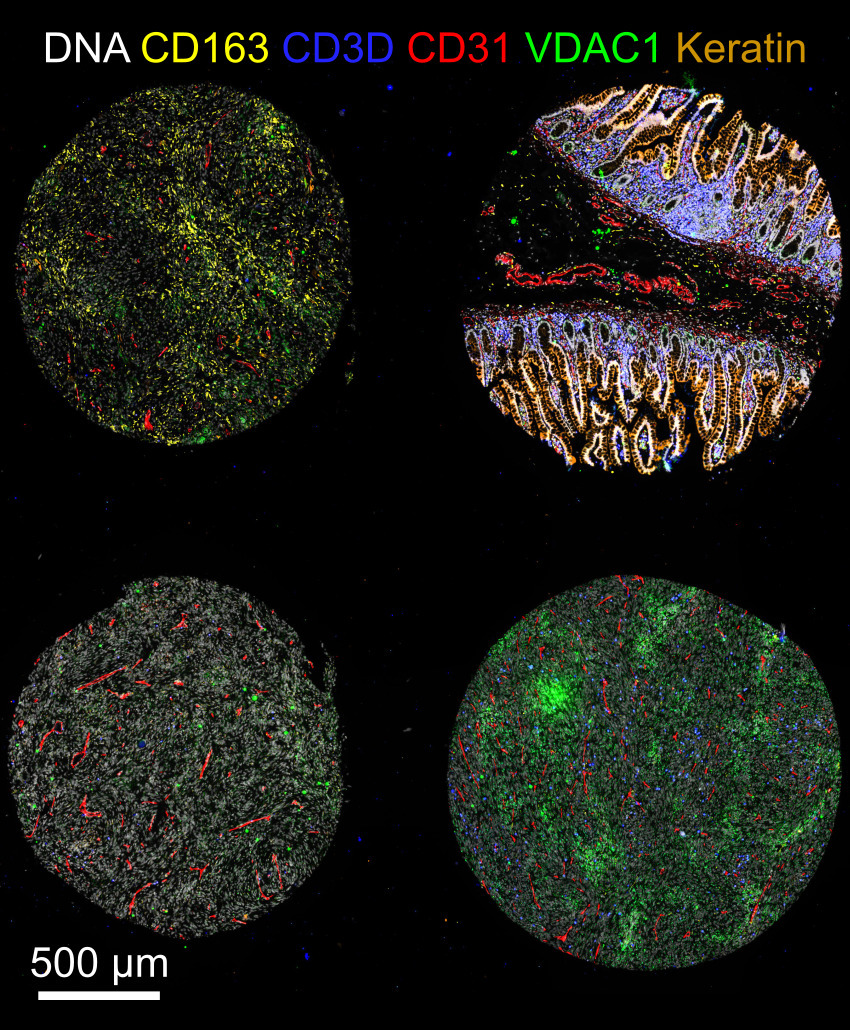
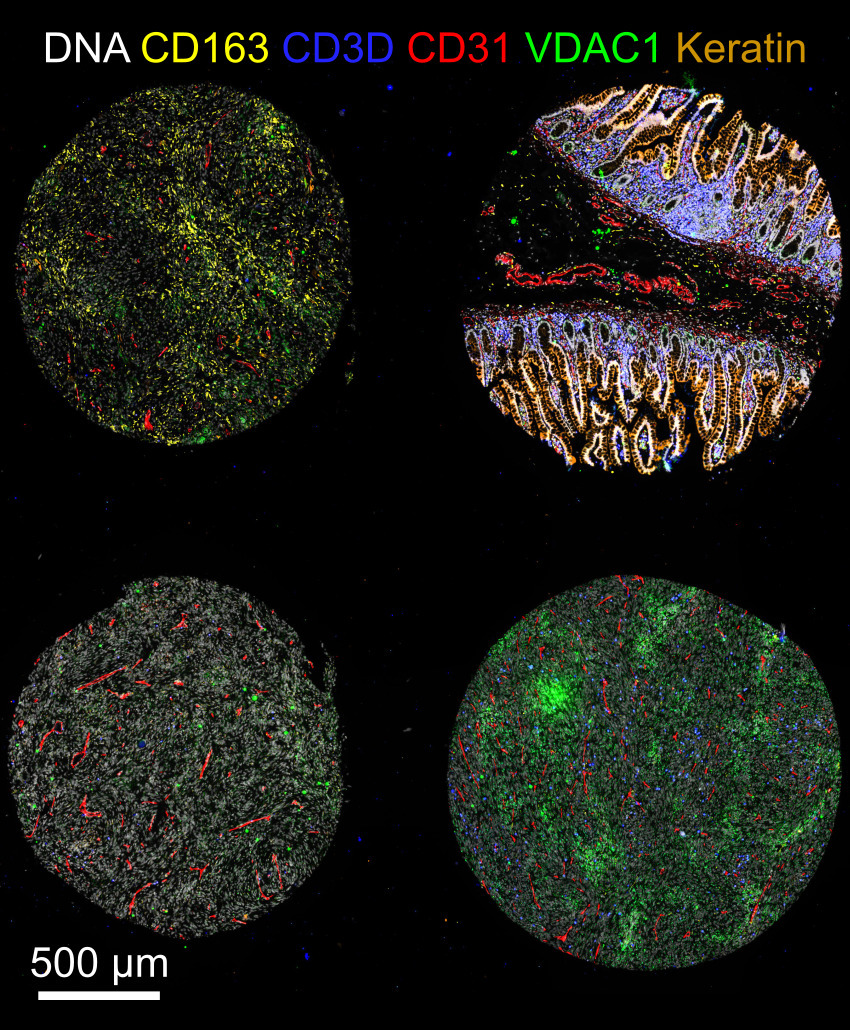
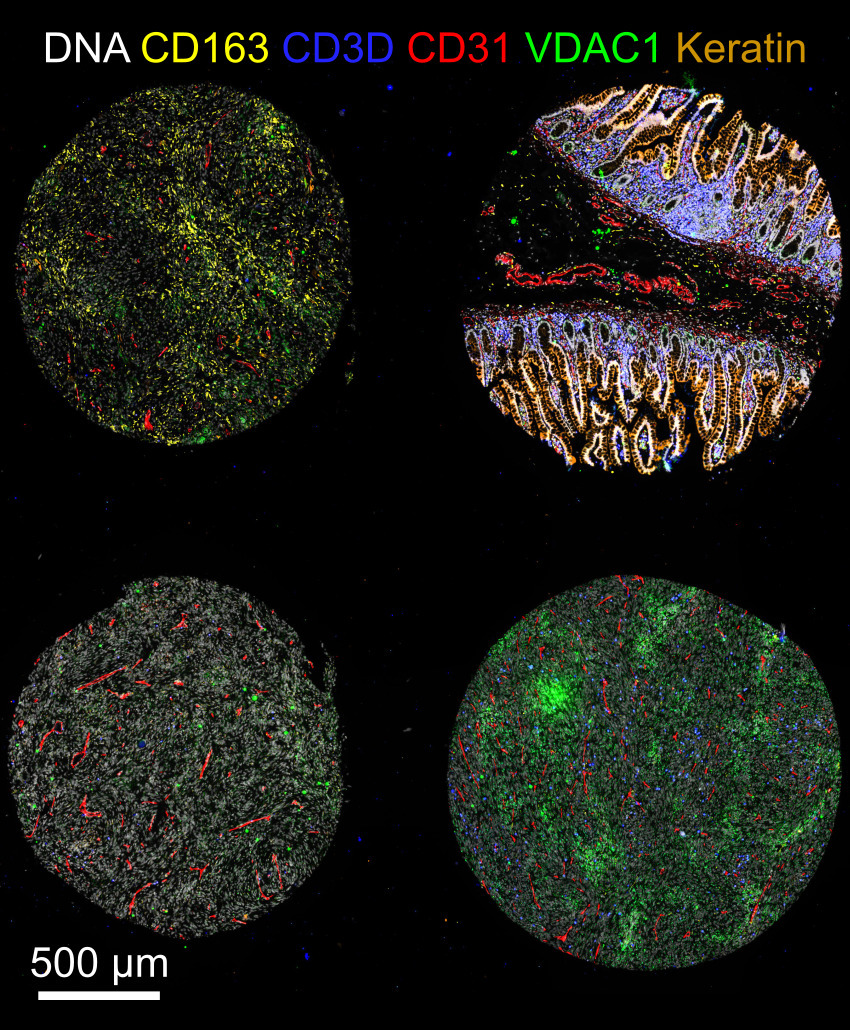
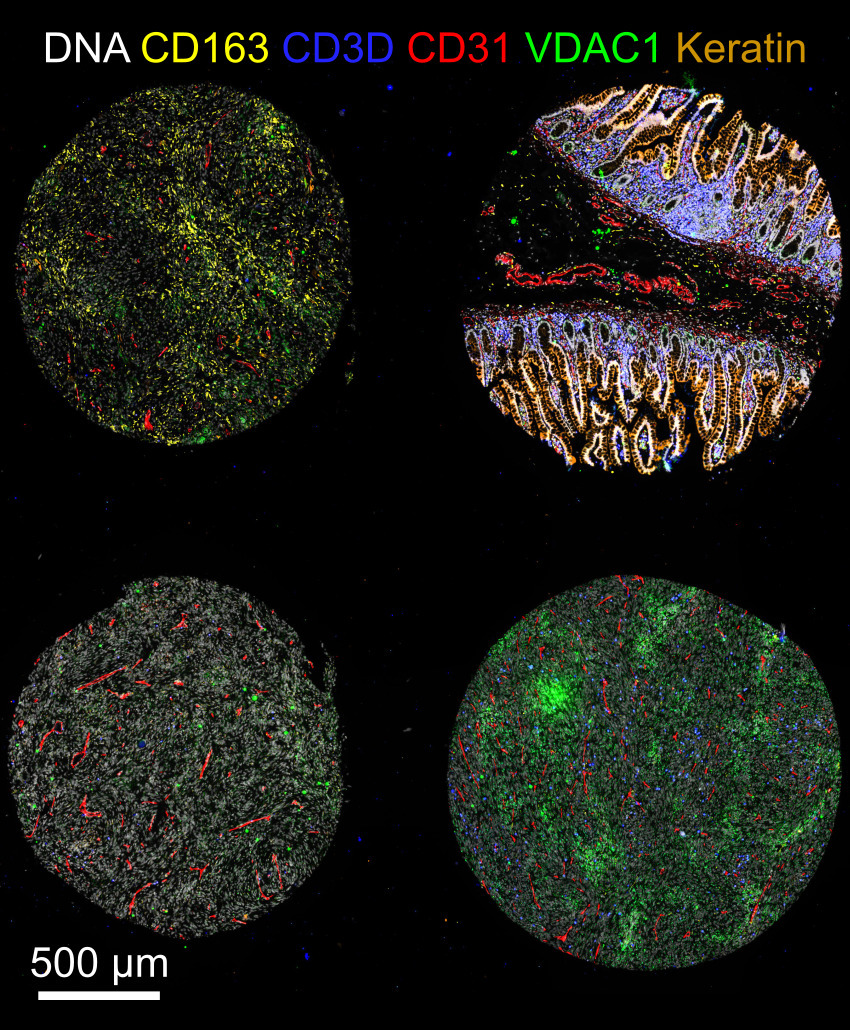
<img src="/blank-software-website/images/mcmicro-exemplar-002.jpg" style="max-width: 300px;"
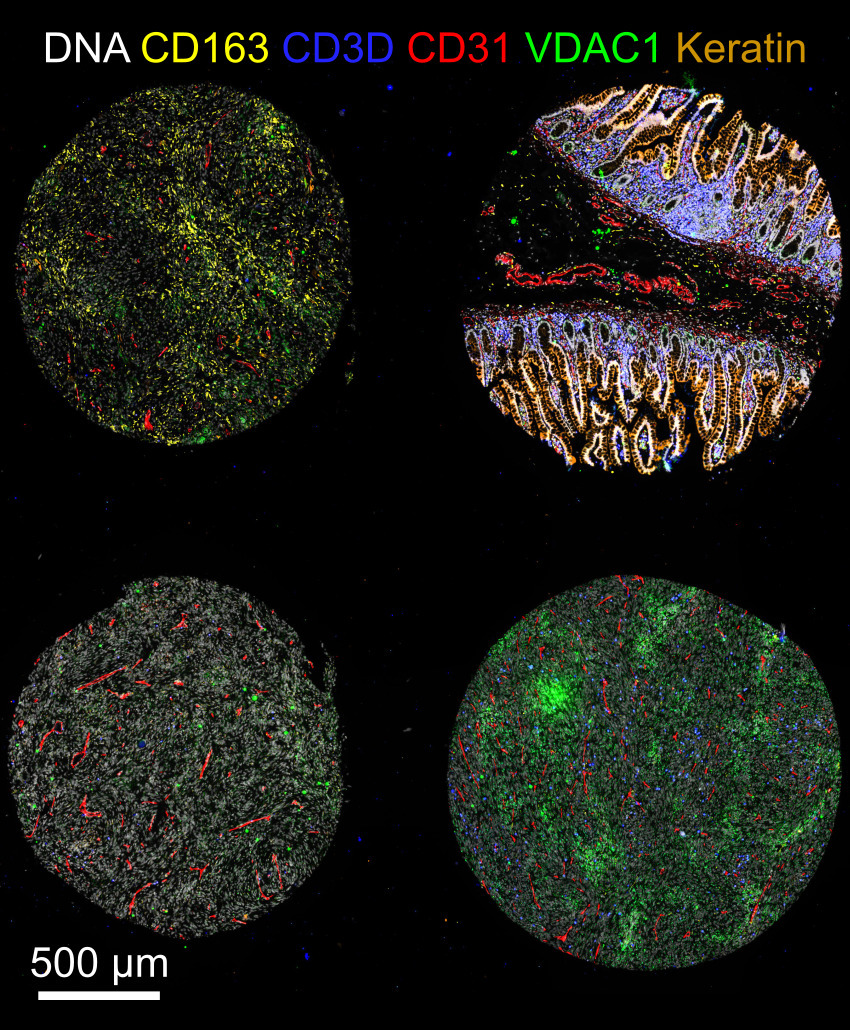
alt="Image of exemplar data 2, showing four cores from a tissue microarray, stained with CD163, CD3D, CD31, VDAC1, and Keratin)" />
</a> <figcaption>MCMICRO exemplar-002, showing four cores from a tissue microarray.</figcaption>
</figure>
You can add a hyperlink to this image with the following addition:
{: .text-center }
{: .fs-3 }
{: .fw-300 }
<figure>
<a href="https://mcmicro.org/datasets/">
<img src="/blank-software-website/images/mcmicro-exemplar-002.jpg" style="max-width: 300px;"
alt="Image of exemplar data 2, showing four cores from a tissue microarray, stained with CD163, CD3D, CD31, VDAC1, and Keratin)" />
</a> <figcaption>MCMICRO exemplar-002, showing four cores from a tissue microarray.</figcaption>
</figure>
4. Image card with link
This method is often used for Minerva stories
<div class="image-card">
<figure class="image-card__figure">
<div>
<a href="https://mcmicro.org/datasets/" class="image-card__link">
<img src="/blank-software-website/images/mcmicro-exemplar-002.jpg" alt="Label for image">
</a>
</div>
<figcaption class="image-card__label">Label for image</figcaption>
</figure>
</div>

